文章详情
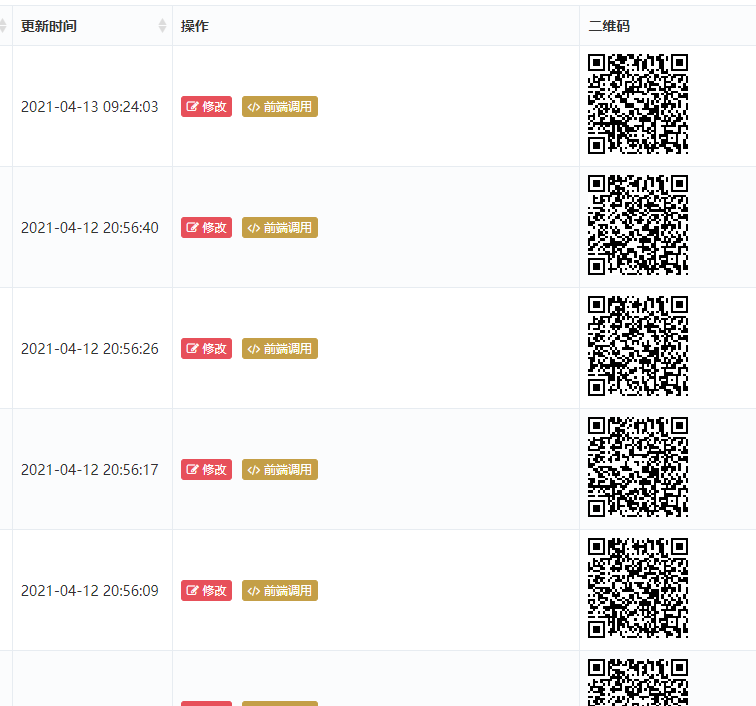
可以用于查验等场景中,生成一对一二维码,扫码进行结果查验。

修改细节
本教程基于XunRuiCMS官方免费版,如果您的是官方OEM版本,请根据自己定制路径修改。
本次使用了jquery.qrcode.min.js组件,未改动PHP系统文件。
具体页面路径为dayrui/Fcms/View/share_list.html
1.在页面头部引入jquery.qrcode.min.js组件
<script type="text/javascript" src="{THEME_PATH}assets/js/jquery.qrcode.min.js"></script>2.搜索<th>{mys_lang('操作')}</th>,并在下面加入
{if MOD_DIR == 'article'}二维码{/if}3.然后在{/loop}前面加如下代码:
{if MOD_DIR == 'cxjg'}
<td><div id="qrcode_{$t.id}"></div><script>
jQuery(function(){
//生成100*100(宽度100,高度100)的二维码
jQuery('#qrcode_{$t.id}').qrcode({
render: "canvas", //也可以替换为table
width: 100,
height: 100,
text:"{SITE_URL}{$t.url}"
});
})
</script></td>
{/if}注意要点
1.{ifMOD_DIR=='article'}为只在artcle模块列表使用,可根据需要进行限制或者去掉限制,所有列表都显示;
2.根据自己实际需要个性化设置text参数;
3.其他jq相关拓展可参考#jq生成二维码
来源:网站建设网
版权:所有文章为演示数据,版权归原作者所有,仅提供演示效果!
转载请注明出处:https://www.wzjianshe.com/eckf/6180.html
相关推荐